3 Quick Ways to Fix Backdrop Filter Not Working in Firefox
Do not hesitate to update Firefox to the latest version
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- While Firefox does not support the backdrop filter property, you can still test your web pages that use backdrop-filter.
- You can enable the property manually, however, just enabling it in your browser won't help, because it won't be enabled in your client's browser.
- Hence, it's advised to design your pages in a way so that they appear attractive whether the backdrop filter is enabled or not.

Want to apply a backdrop filter like blur or color filters to the background of your design in Firefox, but it’s not working?
Using the backdrop filter you can create some amazing background effects on your webpage, but the feature needs to be enabled in your browser to work.
But if the CSS is not working in Firefox and you are unable to customize the look of your website, you can follow the solutions in our detailed post.
Although enabling the property in Firefox may help you fix the backdrop filter not working issue, there could be other reasons behind the glitch as well.
Quick Tip:
Backdrop filters are fully supported in the recent versions of the Opera One browser. Opera One is one of the first browsers to support Cascading Style Sheets, and Firefox quickly followed.
Opera One is lighter, faster, and more stable than Mozilla Firefox, plus it includes a variety of add-ons to help you create background effects more efficiently. It also features a native AI.

Opera One
Full support for backdrop filters and a vast library of extensions for fancy customizations.Why backdrop filter in Firefox doesn’t work?
Firefox does not support the backdrop filter feature by default and hence, you will have to enable it.
However, it can be enabled in Firefox versions 70 and above manually and is available by default in versions 102 and above.
At the same time, there could be other reasons as well, that may lead to the backdrop filter not working problem in Firefox, such as:
- After a Firefox update
- A bug leading to either missing pixels/border segments
The good news is, that we have a few workarounds that may help you fix the backdrop filter not working issue in Firefox as below:
How can I fix the backdrop filter not working issue in Firefox?
1. Enable backdrop filter preferences
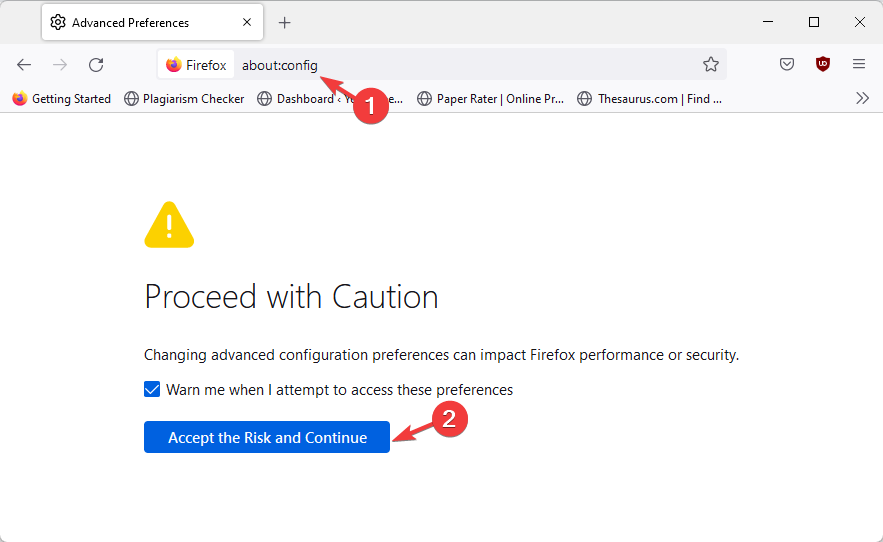
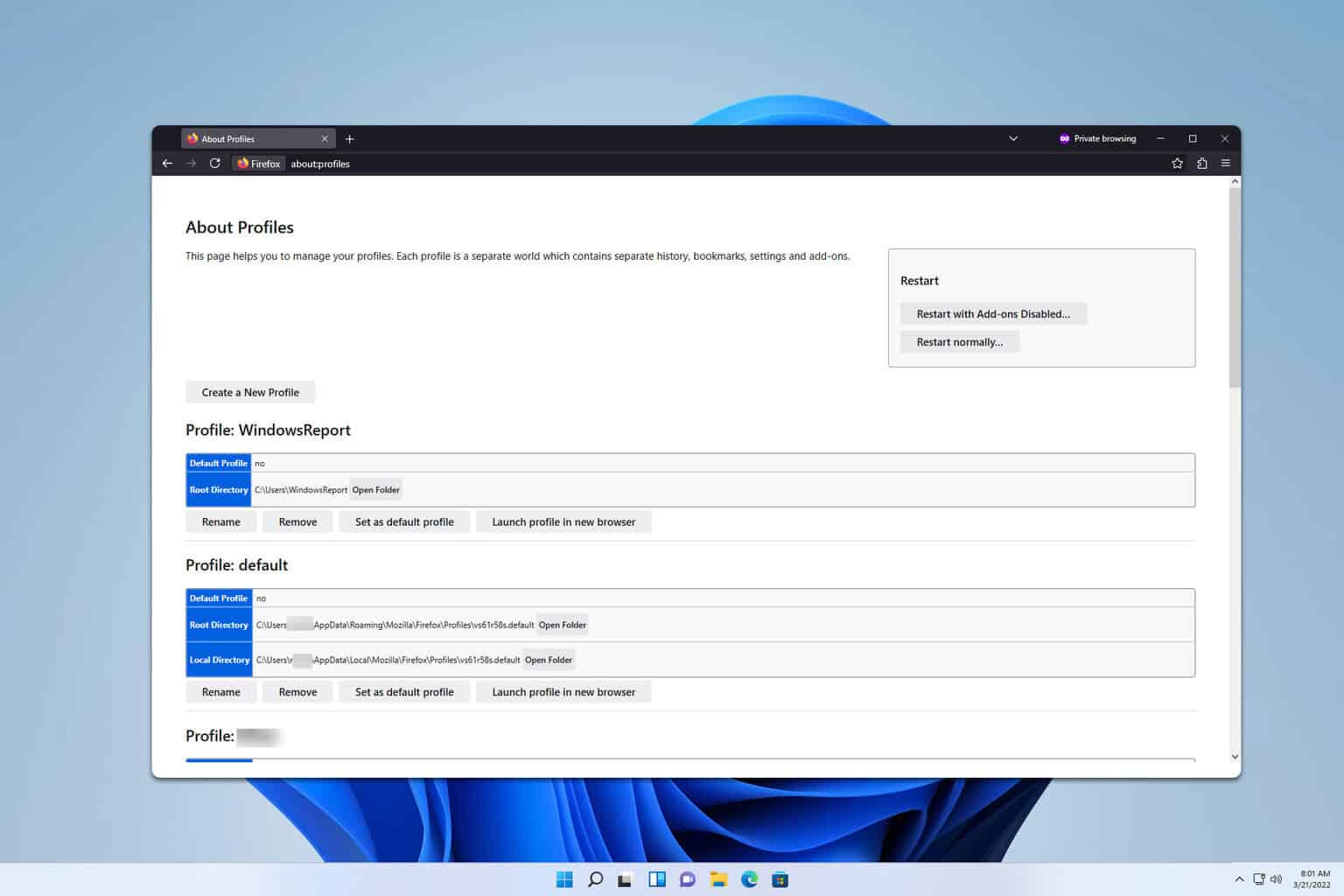
- Launch Firefox and navigate to the below path:
about:config - Now, press the warning button that says Accept the Risk and Continue.
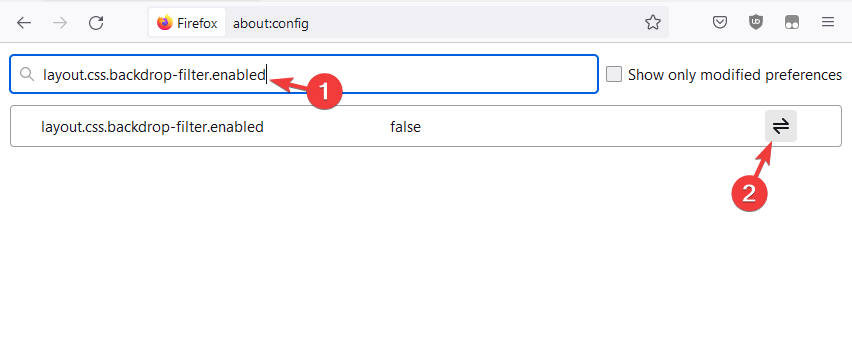
- Copy and paste below preference name in the search bar:
layout.css.backdrop-filter.enabled - It will show the preference with the value set to false.
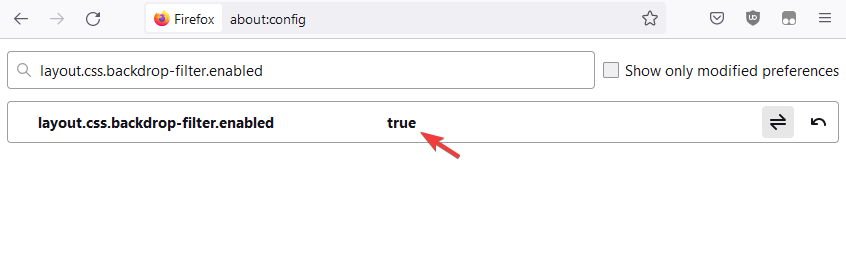
- Click on the double arrow symbol to change it to true.
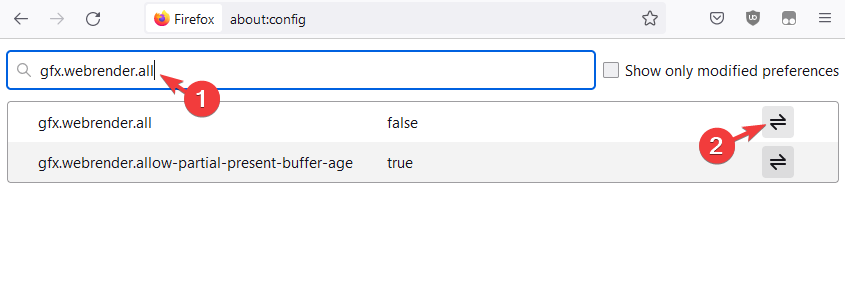
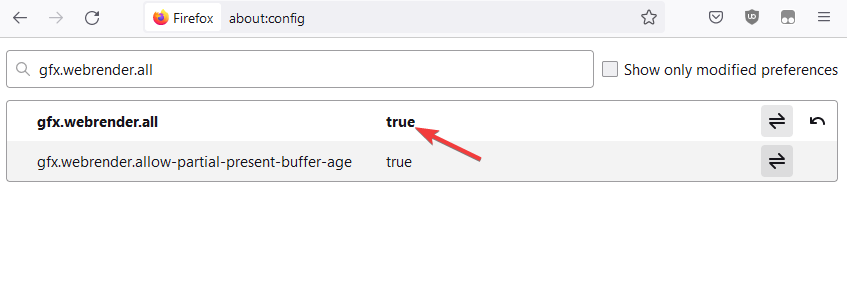
- Now, type the below preference name in the search field as:
gfx.webrender.all - You will see this preference also with the value set to false.
- Click on the double arrow to set it to true.
Now, make sure to restart Firefox and the backdrop filter should be working now.
2. Update Firefox to the latest version
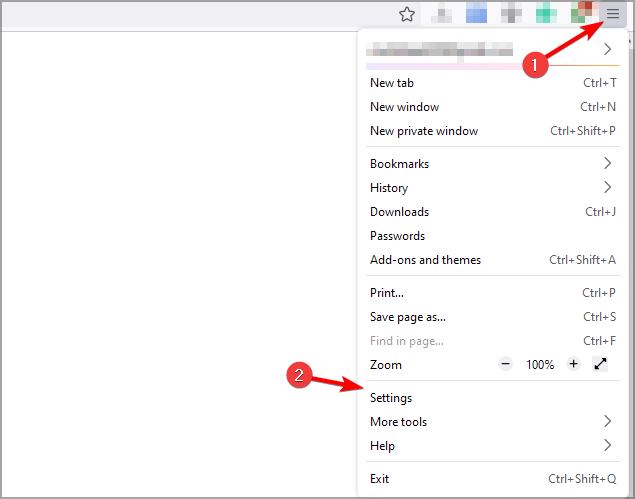
- Launch Firefox, click on the menu (three lines), and select Settings.
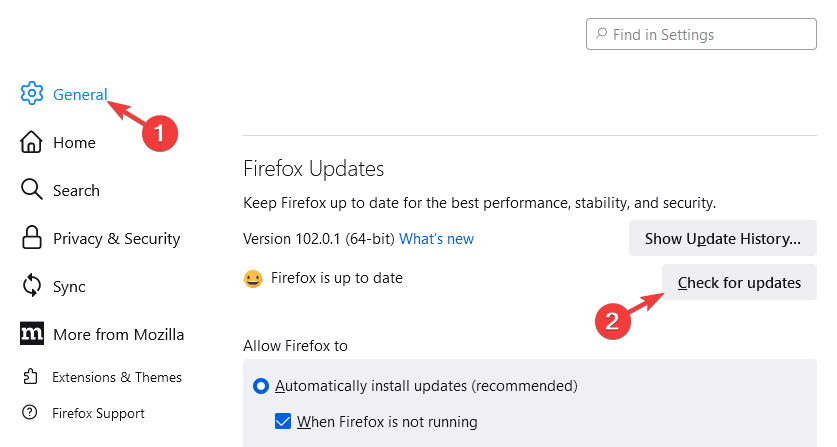
- Next, on the Settings screen, click on General on the left.
- Now, on the right, scroll down to Firefox Updates and click on Check for updates.
- Firefox will now start looking up for any latest update and if any are found, will install the latest version automatically.
Once done, restart Firefox and check if the backdrop filter feature is working now.
3. File a bug report
But if it’s a bug that you have not encountered previously and need expert assistance, you can file a bug report on their official issue tracker for technical support.
According to Firefox’s recommendation, you can also file a bug or defect on Github, ask support questions or get help with product troubleshooting.
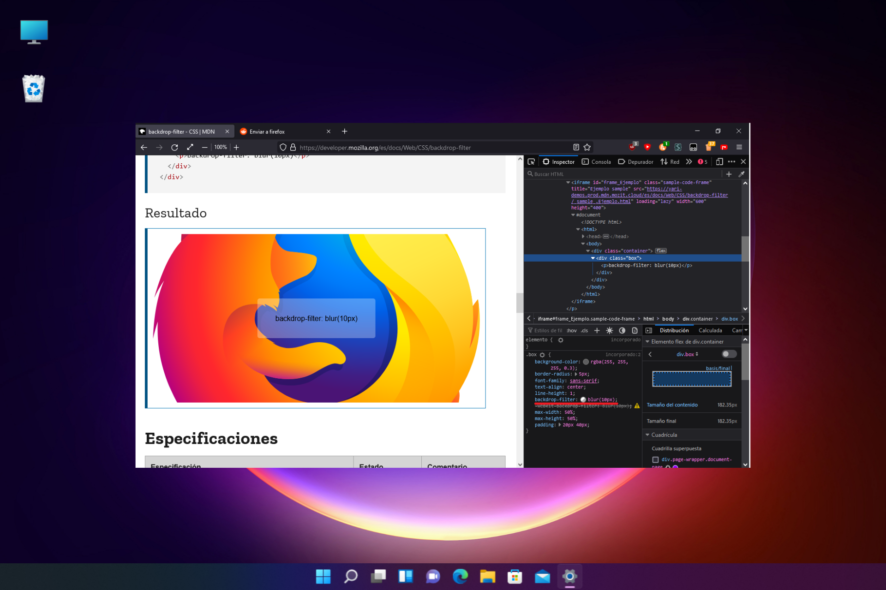
How does the backdrop filter work?
The backdrop filter in Firefox is a CSS property that lets you add visual effects to your web page like blur or color filters to the background of the design.
Because the filter is added to the entire background of the design, the effect will be visible only when you make the design or its backdrop somewhat transparent.
You can also refer to the MDN Web Docs by the Mozilla developer support for the basics of how to apply a backdrop filter to your element.
However, if the backdrop filter is still not working in Firefox version 102.0, you may need to re-enable the preferences in config as explained above.
Even more, you can check the list of best video background blur software in our detailed guide for your video clips.
If you are facing any other issues with the Firefox browser, do leave a message in the comments box below.















User forum
2 messages