Module Not Found: Can't Resolve React-Router-Dom [Fixed]
Apply these three quick solutions to resolve the missing module issue
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- The React Router is a full-fledged client-side to server-side routing library for React.
- React web apps dynamically fetch data instead of refreshing which makes them more user-friendly than other alternatives.
- The React web apps are faster than traditional page navigation, so make sure to read all the information about it.

If you are a React programmer who builds web applications, you will need a dedicated router to help your users navigate through them.
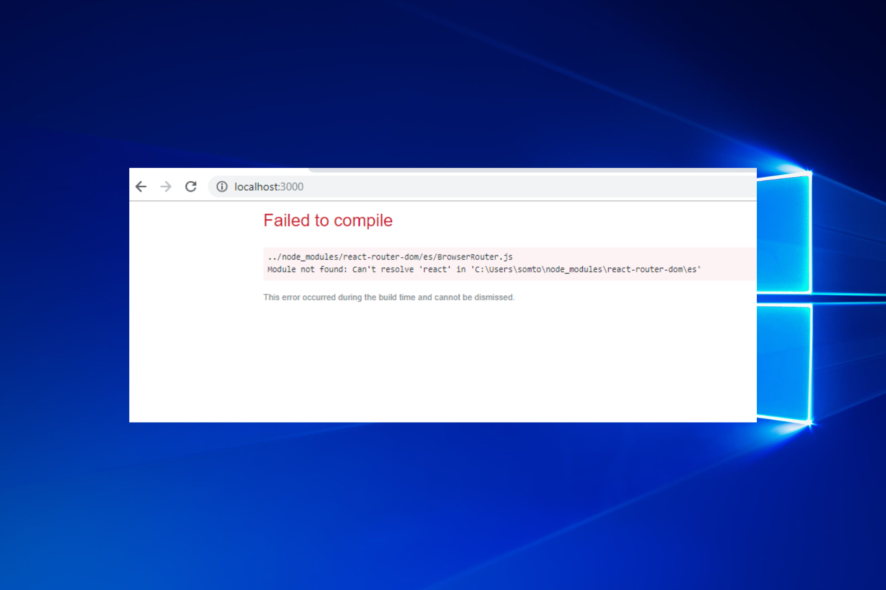
But it can sometimes crash and display the message module not found: can’t resolve react-router-dom and you might have no idea as to how to fix it.
Today we’ll help you fix one of the most common errors of the React router. Keep reading to find out!
What is a React Router Dom?
The React Router is a full-fledged client-side to server-side routing library for React. The React Router Dom uses dynamic routing in a web app that helps users navigate efficiently.
Developers who build React web apps use the React Router Dom to build single-page applications on the web. That is, a web application with many pages or components is never refreshed; rather, content is fetched dynamically.

The react-router offers a better user experience as it is extremely quick when compared to traditional page navigation and also offers better app performance overall.
Now that you know what routing is and why programmers use React Router Dom, there’s still one thing you should know. There are three types of React Router, and each serves its purpose.
Difference between React Router VS React Dom VS React Native
If you are a React developer, you have three libraries to choose from. All three are almost identical, but they have their use cases. We’ll go over each one of them so you can understand their differences.
- React-router – Includes all the custom components and features from the react-router-native and react-router-dom libraries.
- React-router-dom – Mainly used for web applications that are built with React.
- React-router-native – Built for the React Native framework that is used to create mobile applications using React.
Without further ado, let’s see what you can do if you are getting the module not found error message. Follow along!
What can I do if seeing the error module not found message?
1. Install the dependencies properly
- Check if you correctly typed react-router-dom or if you typed react-dom or react dom because the latter two are incorrect.
- If the dependencies are not properly installed, use the command react-router-dom to install the dependencies.
- If the error module is not found: can’t resolve react-router-dom persists even after installing the correct dependency, then try the following commands:
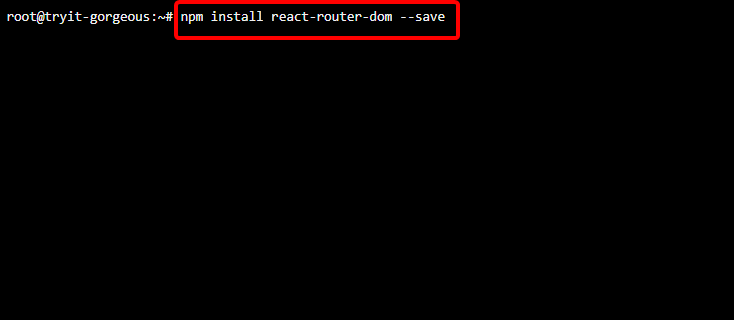
npm install react-router-dom --saveornpm install -S react-router-dom
By using the commands that are mentioned above in the console, you add a dev dependency on your package.json file. This allows you to resolve the error and simultaneously install the dependency on other computers that show module not found: can’t resolve react-router-dom
2. Update the NPM to version 5
- To update the NPM to version 5, use the command
npm update -g - Confirm now if you are still facing the error module not found: can’t resolve react-router-dom.
Before version 5, NPM by default installed a package under node_modules.
If you are trying to install dependencies for your module/app, you will have to install it and then add it to the dependencies section manually to your package.json. By updating to version 5, you can also resolve issues such as Can’t resolve Axios and the NPM err could not find executable to run.
3. Check if you have the correct dependencies installed
- Press and hold the Ctrl button and left-click on the react-router-dom word.
- After clicking, you should be redirected to the origin node_modules file of the dependency. If you don’t get redirected, install it again.
- You can install it using the command
npm install react-router-dom --saveornpm install -S react-router-dom
The Can’t resolve in the React Router is usually because of improper installation. And this is usually common when you don’t have the correct dependencies installed on the application that you are trying to use.
The React Router helps create web apps by keeping the UI and the URL of your application in sync. These applications are much easier to deploy, run efficiently, and significantly improve the user experience.
But like most things, the React Router can sometimes crash or show an error code, and you can fix it with proper help. As for those of you worried about a similar issue, this guide dedicated to the NPM error on Windows: How to fix it is what you are looking for.
We hope we helped you resolve the error and would love to hear back from you regarding the same in the comments below!