5 Best Cross Browser Testing Tools
7 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- Browser testing tools help verify the functionality and effectiveness of a web app or website.
- A common feature of the best of them is effortless integration with common CI tools like Jenkins
- The top tools are also known to ensure accuracy without compromising testing speed.

Cross browser testing tools are game-changers in the website and app development industry. In the past, developers and QA experts tested their websites manually. This was not only time-consuming but expensive.
With time, developers came up with automated testing tools that simplified the website testing process. This, with other improvements like the release of the best coding browser extensions, has made working with browsers enticing for developers.
However, choosing the right testing tool might be difficult due to the number of products out there. To ease your search, we have picked five of the best cross browser testing tools for you.
What is cross browser testing?
Cross browser testing is a nonfunctional test that ensures websites and web apps work as planned on different browsers across various devices.
The goal is to ensure end-users get the intended performance level irrespective of browser or device. Some of the tested parameters are speed, style, and other UI elements.
How is cross browser testing handled?
Cross browser testing could either be done manually or automatically. The choice depends on the complexity of the task and preferences.
Below is a quick rundown on the two methods:
1. Manual cross browser testing
In manual testing, you need to install the browsers you want to use for the test and their various versions. This will be done for different operating systems on desktop and mobile.
Also, you will write out the test cases for testing. This will be run on each browser on various devices, with debugging done manually.
Manual testing is effective for small projects. However, it can be time-consuming, and stressful when dealing with medium to complex websites.
2. Automated cross browser testing
Automated testing is done with online testing tools. These tools have been built to carry out all the difficult tasks. You only need to enter your website name or URL, the test cases, the browsers, and the operating systems to test.
More importantly, some of these automated tools provide the option of manual testing. This allows you to write custom codes to test your websites and pages to your satisfaction.
What are the best tools for cross browser testing?
LambdaTest – Best for online testing

LambdaTest is a tool that allows you to carry out cross-browser testing online on over 2000+ real browsers.
You can test with various operating systems, using different screen resolutions. Whether it is a mobile or desktop app, LambdaTest ensures its compatibility with all browsers across devices.
What’s more, it supports the oldest versions of popular browsers like Opera, Chrome, and Safari. With this, you are sure your web page will work with all versions of the browsers.
Other features:
- Local testing on hosted pages.
- Provides Smart Visual Regression testing option.
- Allows automation tests on a Selenium grid.
- Live chat support.

LambdaTest
Test all the browsers out there and decide what is the best choice for your needs and online activities.Selenium – High-level automated testing
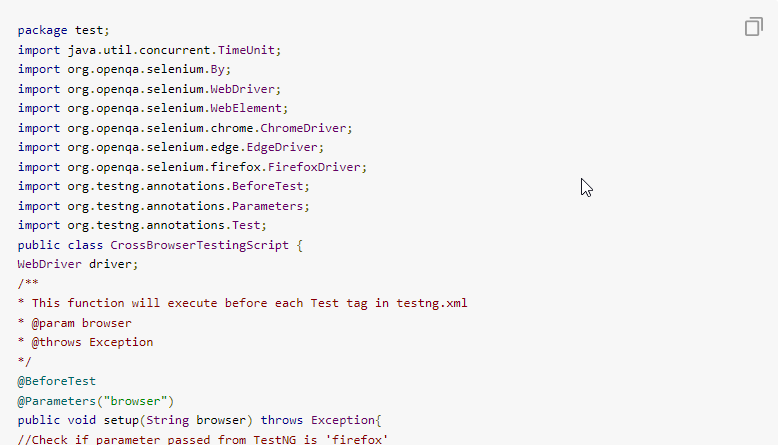
Selenium is a popular open-source cross browser testing tool. It has an interface that allows you to write test scripts in languages like PHP, Python, and Java.
This allows you to automate your web page and app testing process. Selenium testing tool is simple to use, thanks to its components that cover all you need.
With its IDE, WebDriver, and Grid components, you can carry out the same test cases on various browsers. It just about puts the control of your website testing in your hands.
Other features:
- Automation-aided exploratory testing.
- Regression automation testing.
- Record and playback feedback on tests with browsers.
CrossBrowserTesting – Free lifetime testing

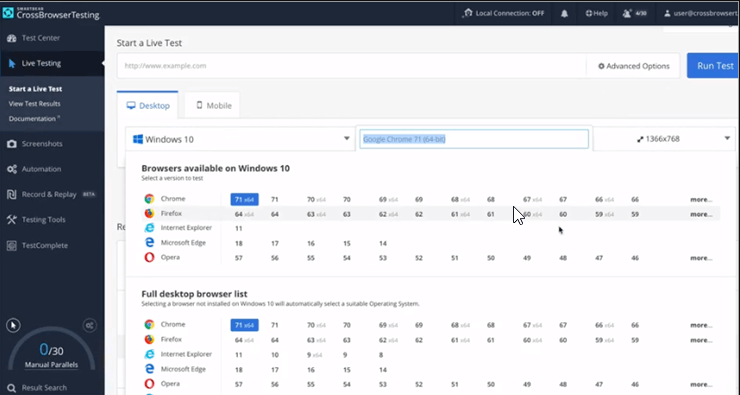
This is a cross browser testing tool created by SmartBear for easy website and app testing. It ensures you get the perfect web experience on all devices with its cloud-based lab.
CrossBrowserTesting is a paid tool with a free lifetime trial. It allows you to live test and debug your website on over 2050 real mobile and PC browsers. This makes it the best free cross browser testing tool you will find.
With this tool, you can view the performance of your website on multiple browsers at once for live debugging.
Lastly, it is one of the few tools that run automated cross browser testing in Selenium and Appium.
Other features:
- Allows running of regression tests.
- Offers tools and extensions like Chrome Dev.
- Visual testing is available.
- Record and replay for recording live tests.
BrowserStack – Effective manual testing
BrowserStack is a household name in the industry. It allows its over 50,000 users to perform cross browser testing manually. Note that it is also one of the best tools for automated testing.
It claims to drive over 2 million tests daily with little to no delay. This shows the power of its 15 data centers across the world.
Finally, it gives you access to over 3000 devices and browsers to test your website and app. Based on a reliable cloud structure, it easily scales its resources to the requirements of its users.
Other features:
- Offers integration with all major CI/CD tools.
- Automated Visual tests.
- Offers support firewall and Active Directory.
- Works with the major test automation frameworks.
HeadSpin – The highest number of real devices for testing

This top-level cross browser testing tool allows you to test apps and websites on thousands of real devices. One of its biggest advantages is the level of accuracy.
It helps test core parameters such as load testing in mobile apps or web pages. This test is carried out in real environments for 100% accuracy.
What’s more, HeadSpin provides a scalable and distributed system to improve automated testing. There are also the Appium, Selenium, and Appium Inspector integrations to easily test website and mobile apps.
Other features:
- Compatible with a host of apps like Slack, Flutter, Jenkins, etc.
- Can monitor non-noise interference data.
- Resources are scalable.
When can I perform cross browser testing?
The time to perform cross browser testing depends on your preference. Generally, there are three stages for testing:
- At the start of website development: This involves testing a website or web app immediately after a page is developed. This test will be repeated for every page till the project is complete. While this can be time-consuming and tiring, it helps to detect errors at early stages.
- After development: This is the process of testing the functionality of the app or web page after the development is complete. This allows you to fix the errors at once before releasing it to the end-users. This method does not usually take much time, but it might be problematic if you run into complex problems.
- After the release of the website: In this case, you release the website to end-users before testing. This can be costly, as it might require multiple deployments based on the bugs fixed.
With the rate at which websites are developed, cross browser tools are now more important than ever. The best of them gives you so many options and delivers accurate results.
Do you need the tools that will ease your website design task? Check out our list of best website design software without coding to make an informed decision.
Be free to discuss the tool you used from our list in the comments section below.












User forum
0 messages