2 Easy Ways to Autoplay Embedded YouTube Videos
Learn how to embed Youtube videos on your website or blog
2 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- Adding videos to your web page enriches it and makes it more appealing to users.
- If you can work with HTML codes, you can embed a Youtube video to your own site.
- You can do this by copying the HTML code from the specific video.
- Read our article to find out all you need to do to embed Youtube videos, as well as how to enable autoplay on them.

If you can edit and add HTML codes to your website or post, you can also embed YouTube videos to make your article informative. Embedding YouTube videos is simple; however, what if you want to enable autoplay for embedded YouTube videos?
Autoplaying embedded videos is useful if you want to show your products and how they work. While the embedded videos do not increase the views, they can be handy when used cautiously.
In this article, we show you how to enable autoplay for embedded YouTube videos on your website with ease.
How to autoplay embedded YouTube videos on your website?
1. Use HTML script
1. Open YouTube on your preferred web browser.
2. Find and play the video that you want to embed.
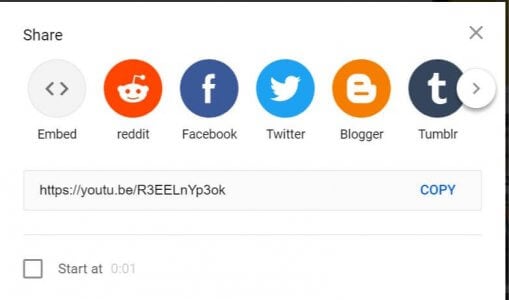
3. Below the video’s title, click on Share.
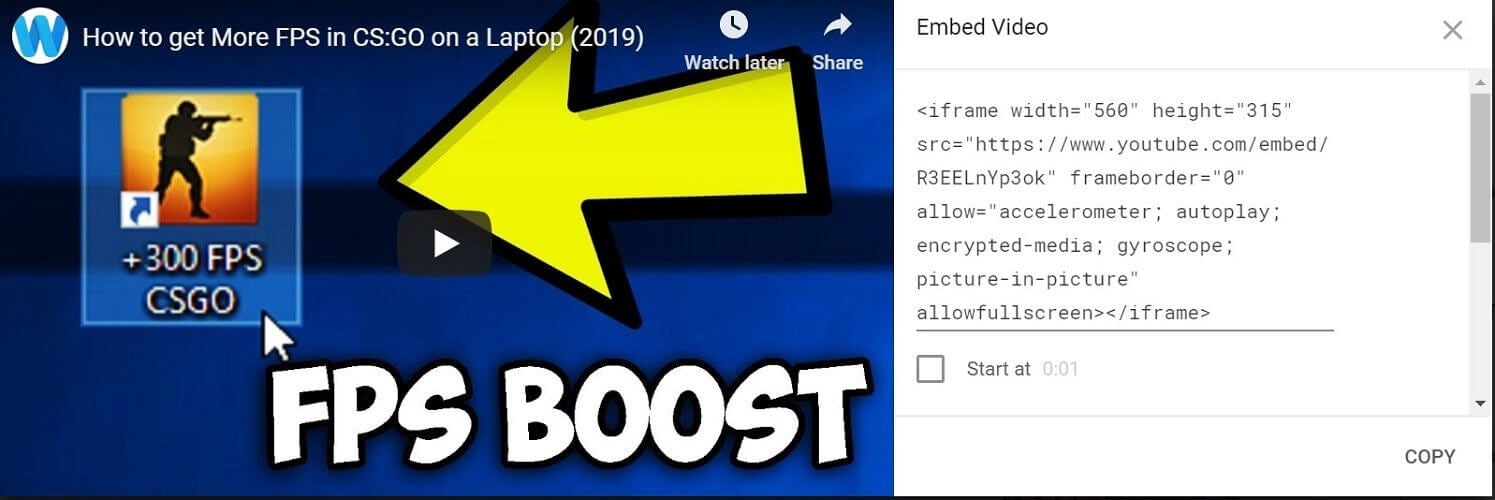
4. Select the Embed tab. This will show you an HTML embed script.
5. Copy the HTML code and paste it into the page where you want to add the video.
6. For example, in WordPress, go to New Post > Text (by default Visual tab is selected) and paste the code.
7. Add ?autoplay=1 code right after video ID.
8. After adding ?Autoplay=1, the HTML code will look like this: “<iframe width=”560″ height=”315″ src=” https://www.youtube.com/embed/[Video ID]I?&autoplay=1″ frameborder=”0″ allowfullscreen></iframe>
9. Update the page before existing the page to save the changes.
10. Open the web page and check if the video plays automatically for the new users.
11. If the changes are not visible, try to clear the cache and try again.
The first method you can apply to autoplay Youtube videos on a website is by using an HTML script on it. Basically, you need to embed the Youtube video’s HTML code on your website.
2. Use the YouTube Embed plugin
- Log in to the WordPress admin dashboard.
- Click on Plugins and select Add New.
- Search for YouTube Embed plugin and install it.
- Make sure you have activated the plugin after installation is over.
- From the left pane of your WordPress dashboard, click on YouTube Embed and select Profile.
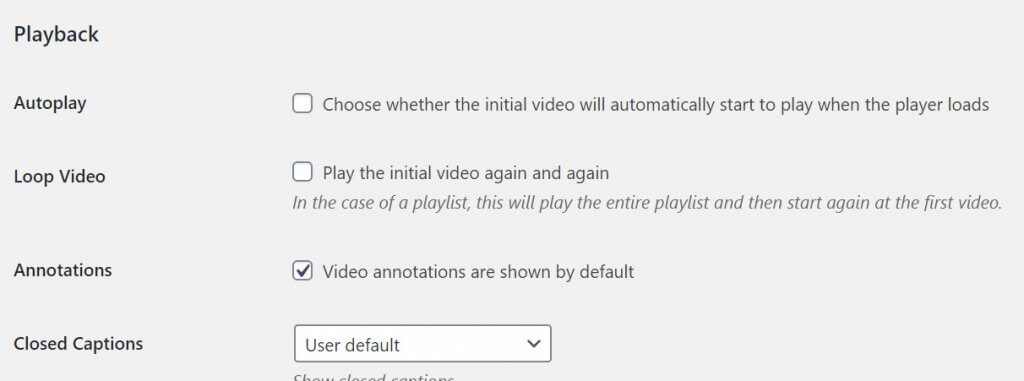
- Scroll down to the Playback section and check the “Autoplay” box.
- Enabling Autoplay will automatically play the video when the player loads.
- If you want to play a video on a loop, check the “Loop Video” box. In the case of a playlist, this will play the entire playlist and then play it on a loop.
The YouTube Embed plugin also comes with some advanced features. You can change the video player size, make them responsive, enable or disable annotations, allow captions, show related videos from other channels, and change the default style.
Note – This is a WordPress plugin. If you are using any other CMS (Content Management System), search the plugin repository of your CMS to find an alternative to the YouTube Embed plugin.
Before you proceed with the steps, note that auto-playing videos without user input can annoy the visitors and force them to close the site.
Adding an autoplay tag to the HTML code provided by YouTube is the easiest way to autoplay embedded YouTube videos on your page. However, if you want more customization, you can use the YouTube Embed WordPress plugin.
Do let us know your preference in the comments below. Also, leave there any other questions or suggestions that you may have.
RELATED STORIES YOU MAY LIKE:












User forum
0 messages